Qu’est-ce que la balise meta description ?

La méta description est une balise HTML. Il peut être défini comme un en-tête de page Web. Lire aussi : Comment connecter plusieurs appareils sur Netflix ?. La méta description est l’un des éléments de base du référencement d’un site web. Auparavant, son contenu était utilisé par les moteurs de recherche pour indexer les pages Web.
Que sont les balises méta ? Une balise meta est une balise HTML qui se trouve dans la partie HEAD du code source d’une page et fournit au navigateur des métadonnées, c’est-à-dire des informations sur la page en question. Les balises META sont généralement invisibles dans le navigateur de l’utilisateur.
Où se situe la meta description ?
Souvent confondue avec la balise de titre, la méta description est la balise html qui se trouve dans la section du code source de votre site Web. Ceci pourrez vous intéresser : Comment réussir sa stratégie de référencement naturel ou SEO ?. Il est utilisé pour décrire leur contenu et s’affiche sous la balise de titre (lien bleu), sous forme de « snippet », sur les pages de résultats de recherche (SERP).
Quel est le rôle d’une meta description dans le référencement naturel ?
La balise meta-description est très importante en référencement naturel, mais aussi en marketing. Cette balise SEO, plus simplement appelée balise meta, permet d’ajouter une courte description à un site web. Il vous permet également de cibler les mots-clés pour lesquels vous souhaitez optimiser la page.
Comment mettre une meta description ?
Conseils pour rédiger une bonne méta description
- Ne dépasse pas 300 caractères. …
- L’accroche doit être puissante, en une ou deux phrases bien construites. …
- Contenu unique qui ne doit pas apparaître en double dans les SERP ou ressembler à toute autre méta description sur le Web.
Comment faire une balise meta description ?
3 critères essentiels de la balise meta description Mots-clés : Saisissez les principaux mots-clés pour lesquels votre site est optimisé, cela montrera à l’internaute que votre site correspond parfaitement à sa demande. Ceci pourrez vous intéresser : Pourquoi mon cryptogramme ne fonctionne pas ?. Taille : Ne dépassez pas 230 caractères pour la description, sinon Google la coupera.
Comment faire une meta description ?
Conseils pour rédiger une bonne méta description
- Ne dépasse pas 300 caractères. …
- L’accroche doit être forte, en une ou deux phrases bien construites. …
- Contenu unique qui ne doit pas apparaître en double dans les SERP ou ressembler à toute autre méta description sur le Web.
Comment optimiser sa meta description ?
Pour optimiser la balise meta description, celle-ci doit contenir le mot-clé principal de la page et ne doit pas dépasser 160 caractères. Son objectif? Résumez le sujet exprimé sur la page. C’est donc important pour votre référencement… mais aussi pour attirer des visiteurs qualifiés !
Comment optimiser le référencement ?

Optimisez votre référencement en créant votre site
- Réservez un nom de domaine.
- Titres de page et URL personnalisées.
- Choisissez des mots-clés importants.
- Créez du contenu optimisé pour les mots clés.
- Remplissez les balises de votre site Web.
- Soyez mobile.
- L’expérience utilisateur au centre du SEO.
Comment mettre en place une stratégie SEO ? Une stratégie de référencement efficace repose sur une base solide. Avant toute chose, vous devez savoir pourquoi et pour qui vous souhaitez vous positionner. Nous allons ensuite, afin de répondre aux exigences de Google et aux attentes des utilisateurs, créer des contenus à forte valeur ajoutée et recevoir des liens entrants.
C’est quoi le Linking ?

Linking est un terme générique pour une stratégie de création de liens. Cette stratégie se compose de deux leviers : la connexion interne et la connexion externe.
Pourquoi se connecter ? En travaillant la technique et le contenu, vous pouvez améliorer vos résultats, mais le linking reste une étape obligatoire pour pousser la page vers le haut des classements. Permet à votre site Web : d’être populaire auprès de Google. Pour augmenter la fréquence de passage des robots sur votre site Web.
Qu’est-ce que ça veut dire SEO ?
SEO (Search Engine Optimization) est un acronyme qui signifie « Search Engine Optimization » en français.
Comment ça marche le SEO ?
L’opération de référencement naturel est très simple : lorsqu’un utilisateur de Google saisit une requête à l’aide de mots-clés dans un moteur de recherche, plusieurs pages seront positionnées sur la page de résultats.
Qu’est-ce qu’un bon SEO ?
Un bon contenu SEO rendra votre site visible dans les résultats des moteurs de recherche, y compris Google. Cela vous permettra d’augmenter le trafic organique de votre site et d’augmenter votre visibilité.
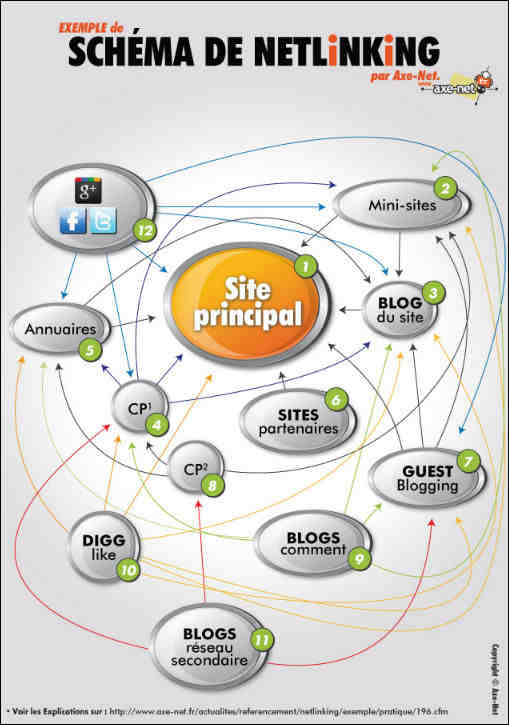
Comment fonctionne le netlinking ?
Comment fonctionne le netlinking ? Google souhaite avant tout offrir à ses internautes un contenu de qualité. Pour se faire une idée de la « qualité » ou de la pertinence du contenu, les robots des moteurs de recherche vont analyser les « votes » que le site reçoit.
Comment faire du net linking ?
Cette technique consiste à rémunérer des propriétaires de sites référents de votre secteur pour qu’ils parlent de vous (pour insérer un lien pointant vers votre site). Il est également possible de solliciter le recours à des agences marketing spécialisées dans le netlinking.
Pourquoi utiliser le netlinking ?
Le netlinking est utilisé dans la stratégie de référencement des pages. Il contribue à assurer sa visibilité, mais aussi à accroître sa popularité. L’objectif est d’avoir plus de visiteurs et de spectateurs.
Comment ajouter un bouton sur WordPress ?

Pour insérer un nouveau bouton dans votre message ou votre page, vous devez cliquer sur le bouton Insérer. Cela ouvrira une fenêtre où vous pourrez concevoir votre nouveau bouton. Tout ce que vous avez à faire est d’ajouter le texte et l’URL du bouton, puis de sélectionner le texte et les couleurs d’arrière-plan.
Comment créer un bouton HTML cliquable ? Utilisez des balises et le bouton> pour créer un bouton HTML qui agit comme un lien. Nous pouvons également utiliser un formulaire avec un attribut d’action à l’intérieur de la balise pour créer un bouton HTML qui agit comme un lien.
Comment ajouter un bouton dans le menu WordPress ?
Depuis votre espace d’administration, rendez-vous dans Apparence > Menus. Une fois que vous vous êtes positionné dans votre menu, ajoutez un élément tel qu’une page ou un lien personnalisé vers celle-ci.
Comment mettre un article dans un menu WordPress ?
Mettez l’article dans le menu WordPress Toujours dans la colonne de gauche, déroulez les Articles et sélectionnez celui de votre choix, puis glissez-le dans la colonne de droite et le tour est joué !
Comment personnaliser un menu WordPress ?
Une fois dans Apparence > Personnaliser, cliquez sur « Menus » puis sur « Créer un menu ». Donnez-lui un nom et un emplacement sur votre site (sinon votre menu n’apparaîtra pas).
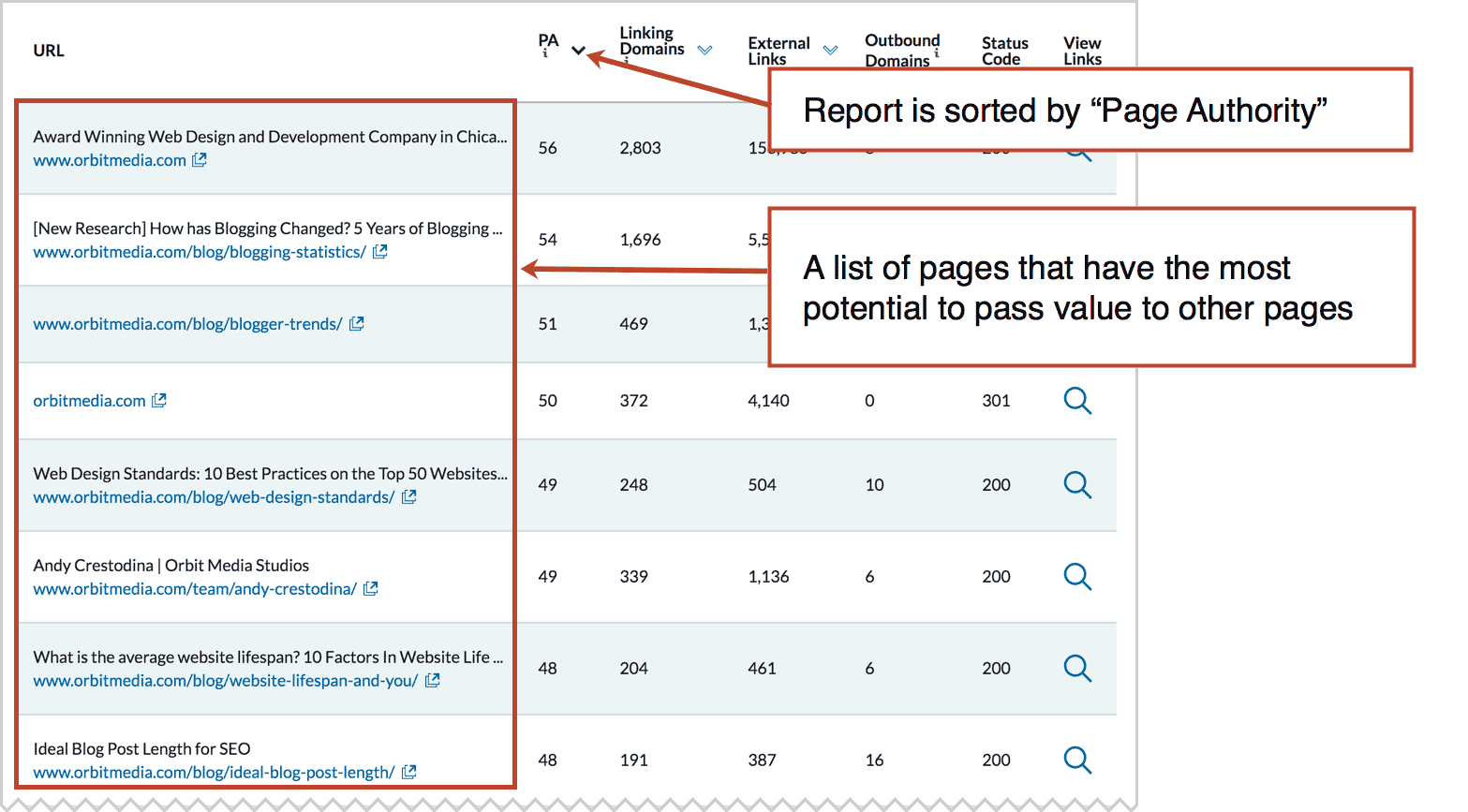
Comment analyser le maillage interne ?

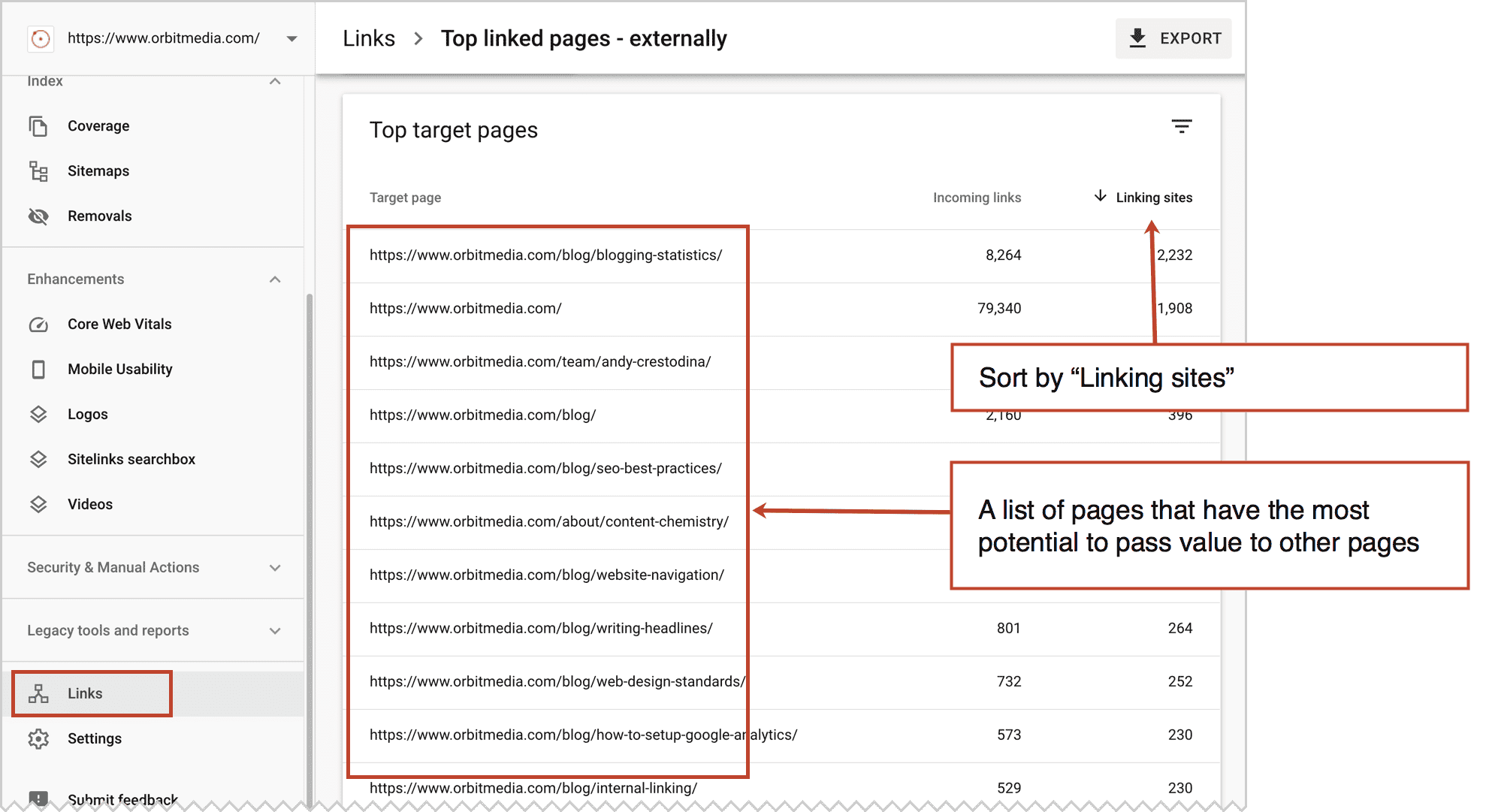
Analysez les liens internes et identifiez les pages avec trop de liens. Réduire à moins que toutes les connexions soient nécessaires pour comprendre le sujet. à l’inverse, identifiez les pages qui ne transmettent pas de « link juice ».
Comment analyser le bois ? Ce bois doit être simple et fluide. L’internaute doit pouvoir accéder au contenu souhaité en quelques clics. Il doit également être riche en mots-clés. On le voit ici, par exemple, sur la page Rue du Commerce, clairement les mots-clés qui se trouvent sur tout le menu du site.
Comment analyser l’arborescence d’un site web ?
Analysez la structure SEO de l’arborescence de votre site : Augmentez votre PageRank interne. Historiquement, l’algorithme de Google utilise des liens entre différents sites Web pour déterminer leur popularité. Bien connu des consultants en référencement naturel, le terme PageRank correspond à la popularité d’un site.
Comment expliquer une arborescence ?
Une arborescence est une structure hiérarchique de données dans des répertoires et sous-répertoires. L’image d’un arbre est une métaphore qui décrit l’organisation du chemin par branches et branches.
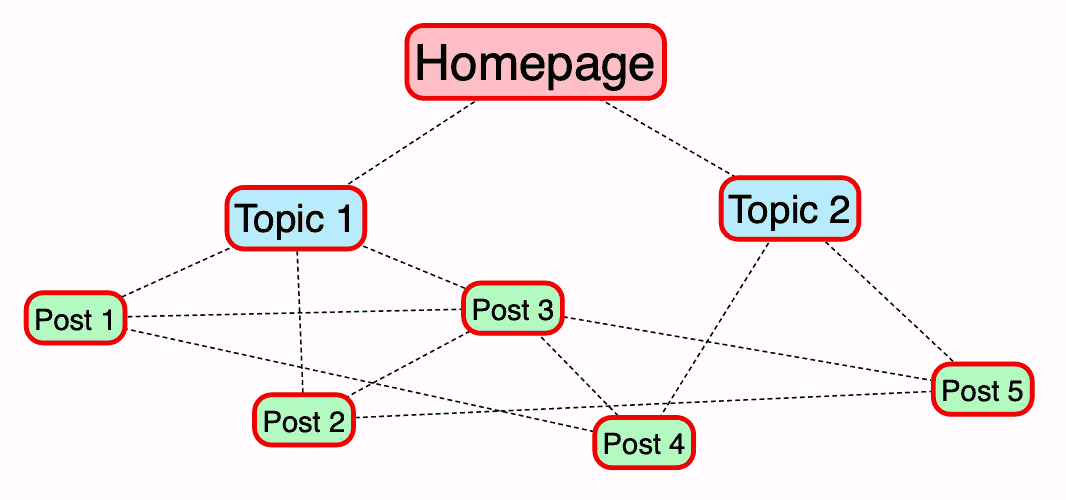
C’est quoi le maillage interne ?
Le maillage interne en SEO, aussi appelé linking (ou encore maillage interne), désigne simplement l’organisation (entrelacement) de liens qui permet de naviguer d’une page à l’autre sur un même site internet. Ces liens sont donc un lien, un pont entre la page A et la page B du site.
Pourquoi faire un maillage interne ?
Les liens internes améliorent la navigation sur le site. Permet à l’utilisateur de passer d’une page à une autre ou de revenir à la page d’accueil. Le maillage interne se fait par le biais de liens sous forme de mots clés ou de phrases clés.
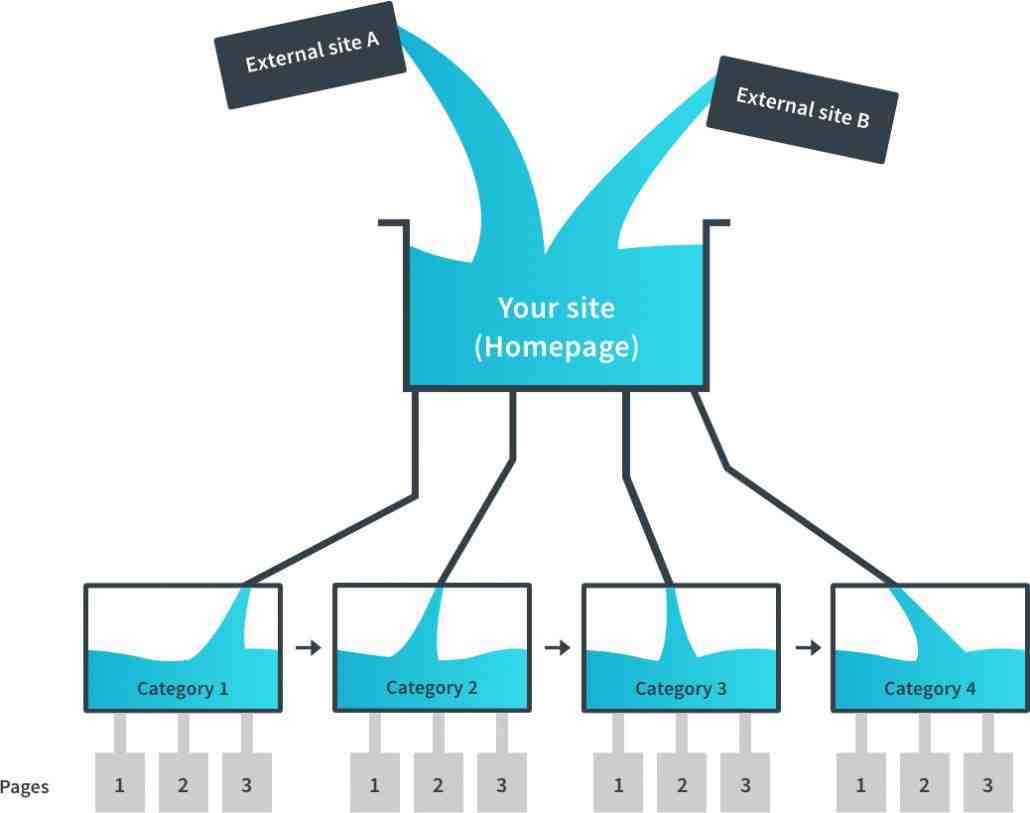
Pourquoi optimiser le maillage interne ?
Pour le référencement, le lien interne joue un rôle important car il permet d’une part de transférer la popularité de la page d’accueil vers des pages plus profondes, et d’autre part toute la circulation interne du « jus de liens ». C’est donc un moyen d’augmenter le PageRank des pages stratégiques.
Pourquoi optimiser un site ?
Une page optimisée est également nécessaire pour se démarquer. Cet aspect permet souvent de distinguer deux localisations concurrentes. Une page optimisée améliore également le taux de conversion et donc augmente le trafic.
Pourquoi faire du maillage interne ?
Les liens internes améliorent la navigation sur le site. Permet à l’utilisateur de passer d’une page à une autre ou de revenir à la page d’accueil. Le maillage interne se fait par le biais de liens sous forme de mots clés ou de phrases clés.
Comment mettre une ancre sur Elementor ?
Pour créer un élément de lien d’ancrage, rendez-vous à l’endroit auquel vous souhaitez vous connecter. Il peut s’agir d’une section, d’une colonne ou d’un widget Elementor comme le titre. Ensuite, le Avancé & gt; ID CSS : saisissez l’ID CSS. Il sera intégré à l’url, donc pas d’accents, pas d’espaces et pas de majuscules.
Comment faire un lien d’ancrage ? Création d’un lien d’ancrage Sélectionnez Titre comme type de bloc ou commencez à taper/en-tête, qui est un raccourci vers un bloc de titre. Entrez le texte du titre. À droite, sous Paramètres de blocage, cliquez sur Avancé. Entrez le mot qui deviendra votre lien dans le champ d’ancrage HTML.
Comment ajouter une ancre WordPress ?
Sélectionnez le texte, l’image ou le bouton et sélectionnez l’option Lien dans la barre d’outils du bloc. Saisissez le nom de votre ancre, précédé du signe #. Par exemple, si votre ancre s’appelle une note importante, le lien doit être # note-importante.
Comment ajouter une ancre ?
Créer une ancre est simple : il vous suffit de donner à l’élément que vous souhaitez pouvoir pointer un identifiant (avec un attribut HTML id) et de le lier à un lien qui commence par un dièse #, suivi du nom de cet identifiant.
Comment ancrer un lien ?
Cela se fait en 2 étapes. Tout d’abord, donnez un identifiant à l’élément vers lequel vous voulez que votre lien pointe. Ceci est fait en utilisant l’attribut HTML id. Puis, dans le lien, terminez par un signe dièse # suivi du nom de l’identifiant.
C’est quoi une ancre HTML ?
L’élément HTML (ancre), avec son attribut href, crée un lien hypertexte vers des pages Web, des fichiers, des adresses e-mail, des emplacements sur la même page ou tout ce qu’une URL peut adresser. Le contenu de chaque élément doit pointer vers la destination du lien.
C’est quoi l’ancre d’un lien ?
Un lien d’ancrage est un texte contenu dans un lien hypertexte sur lequel un visiteur du site pourra cliquer pour accéder directement à d’autres contenus. Le lien hypertexte contenu dans l’ancre peut pointer vers une autre partie de la même page, une autre page de la même page, ou une page ailleurs.
Comment faire une ancre en HTML ?
Créer une ancre est simple : il vous suffit de donner à l’élément que vous souhaitez pouvoir pointer un identifiant (avec un attribut HTML id) et de le lier à un lien qui commence par un dièse #, suivi du nom de cet identifiant.
Comment mettre une ancre dans Elementor ?
Pour créer un élément de lien d’ancrage, rendez-vous à l’endroit auquel vous souhaitez vous connecter. Il peut s’agir d’une section, d’une colonne ou d’un widget Elementor comme le titre. Puis l’onglet Avancé > ID CSS : saisissez l’ID CSS. Il sera intégré à l’url, donc pas d’accents, pas d’espaces et pas de majuscules.
Comment modifier une page avec Elementor ?
Accédez à l’article, à la page ou créez un nouveau contenu (page / article) que vous souhaitez modifier. Cliquez ensuite sur le bouton « Modifier avec Elementor » sous le titre du contenu, pour l’éditeur WordPress classique, ou dans la barre du haut, pour Gutenberg.
Sources :